LEXIQUE DU WEB
Le web a son jargon qu’il faut apprendre à déchiffrer ! Voici un extrait des principales définitions qui vous serviront si vous souhaitez créer un site, lancer votre e-commerce… Fini d’être perdu quand vous échangez avec un développeur ou un UX-designer ! On commence par notre ami le BOT.
BOT
Programme informatique automatisé ayant pour but de simuler le comportement d’une personne humaine ou d’effectuer des tâches répétitives.
Vous les connaissez le plus souvent sous la forme de chatbot, très utilisé dans la relation client.
> Ils vous permettent de poser des questions en live, sans avoir à attendre qu’un conseiller soit disponible pour vous répondre. Le conseiller prendra le relais si votre requête est trop complexe.
DEVICE
Appareil qui vous permet de naviguer sur la toile. Ex : téléphone, ordinateur, tablette, phablette, smart TV…
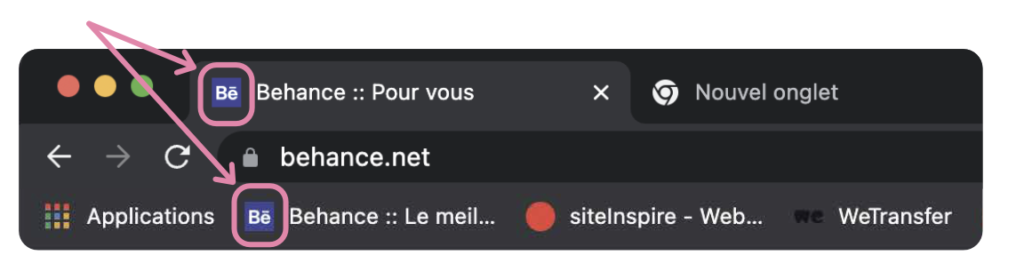
FAVICON
Contraction du mot « favorite » et « icon ». Il s’agit de la petite image que vous voyez affichée dans la barre de favoris, ou bien à gauche de vos onglets. Cela permet d’identifier plus rapidement votre marque.
> C’est une étape à ne pas oublier lorsque vous créez votre site. Une simple image peut vous faire sortir du lot !

HOME
Page d’accueil de votre site.
INTERNET VS WEB
Internet = Système de réseaux informatiques reliés entre eux. C’est d’ailleurs de là que vient son nom ; Internet est la contraction d’« interconnected network », réseau interconnecté en anglais. Internet permet l’utilisation de différentes applications, comme le mail ou le World Wide Web.
WEB (World Wide Web) = Système qui nous permet de naviguer de pages en pages.
Le web vs Internet, c’est un peu comme vos applications vs votre système mobile (IOS ou Android).
Web = Facebook, Lydia, calculatrice… Internet = Votre système (IOS ou Android).
> Votre appli / page web ne peut pas exister sans votre système / Internet. Et votre système / Internet n’aurait pas d’intérêt sans les applis / pages web.
LANDING = PAGE D’ATTERRISSAGE
Elle désigne une page web dont le but est de faciliter une action spécifique : le téléchargement d’un livre blanc, l’achat d’un produit, participer à un jeu ou faire découvrir vos gammes.
> On les retrouve le plus souvent en accès direct dans le menu du site ou via des leviers d’activation (newsletter, post sur les réseaux sociaux).
MARKETPLACE
Une marketplace est un site qui permet :
• à des vendeurs de mettre leur offre de produits et de services à la vente en ligne.
• à des acheteurs d’acheter des produits ou des services en ligne.
> À la différence du site de e-commerce d’un seul vendeur, la marketplace met à disposition une offre en provenance d’une multitude de vendeurs (ex : Aliexpress, Amazon…).
MOTEUR DE RECHERCHE
Outil qui vous permet de rechercher des contenus, des documents… à partir de mots-clés.
Vous le retrouvez, par exemple, dans votre Finder ou Explorateur de fichiers Window. Et également sur le web, avec Google ou Bing.
> À ne pas confondre avec les navigateurs, comme Firefox ou Ecosia, qui utilisent Google comme moteur de recherche.
SLIDER
Le nouveau mot à la mode pour « diaporama ».
UX VS UI
UX Design = Le but quand vous créez un site ou une application, c’est de le rendre le plus intuitif possible selon les cibles visées. L’internaute doit savoir en quelques secondes où cliquer / où se rendre pour trouver ce qu’il cherche. C’est là que l’UX Design intervient.
Ex : vous créez une application d’assistance dédiée aux personnes âgées. Vous allez faire une interface plutôt simple, avec peu d’animation et des textes assez gros. Si votre cible avait été très jeune, vous auriez fait tout l’inverse !
Objectif : un parcours client simple et rapide.
UI Design = Cette partie se concentre davantage sur l’optimisation gra- phique, pour rendre le site attractif, glamour, tout en étant en corrélation avec l’ADN de votre marque.
Objectif : une interface agréable à regarder.
WIREFRAME
Maquette « fil de fer » de votre site. Elle a pour objectif de schématiser la structure et les fonctionnalités des pages de celui-ci. Pas de couleurs, pas d’images, seulement des cadres gris.
> Voyez-le comme le squelette de votre site.




